Azure FunctionsのHTTPトリガーのドキュメントに制限という項目があり、そこに以下の記述があります。
HTTP トリガーを使用する関数が 230 秒以内に完了しない場合、Azure Load Balancer でタイムアウトが発生し、HTTP 502 エラーが返されます。
今回はこれを試してみることにしました。
サンプル実装
JavaScriptで実装してみることにします。OSはLinux。ランタイムバージョンは4.6.1.1、従量課金プランで試しました。
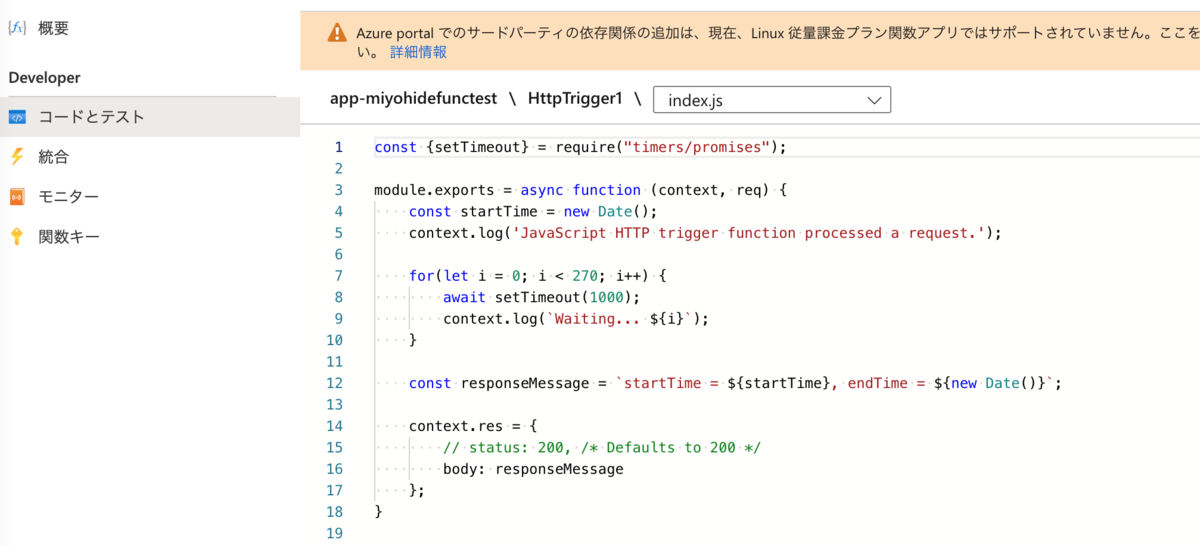
最近のUpdateでAzure Portal上で実装できるのでこういうサンプルを実装するのはだいぶ楽になりました。

コードは以下のような感じ。await setTimeout(1000);で1秒待つことを270回ループさせています。
const {setTimeout} = require("timers/promises"); module.exports = async function (context, req) { const startTime = new Date(); context.log('JavaScript HTTP trigger function processed a request.'); for(let i = 0; i < 270; i++) { await setTimeout(1000); context.log(`Waiting... ${i}`); } const responseMessage = `startTime = ${startTime}, endTime = ${new Date()}`; context.res = { // status: 200, /* Defaults to 200 */ body: responseMessage }; }
実行1
ブラウザ(Google Chrome)でHTTPリクエストを投げてみます。ブラウザのローディングが続きます。

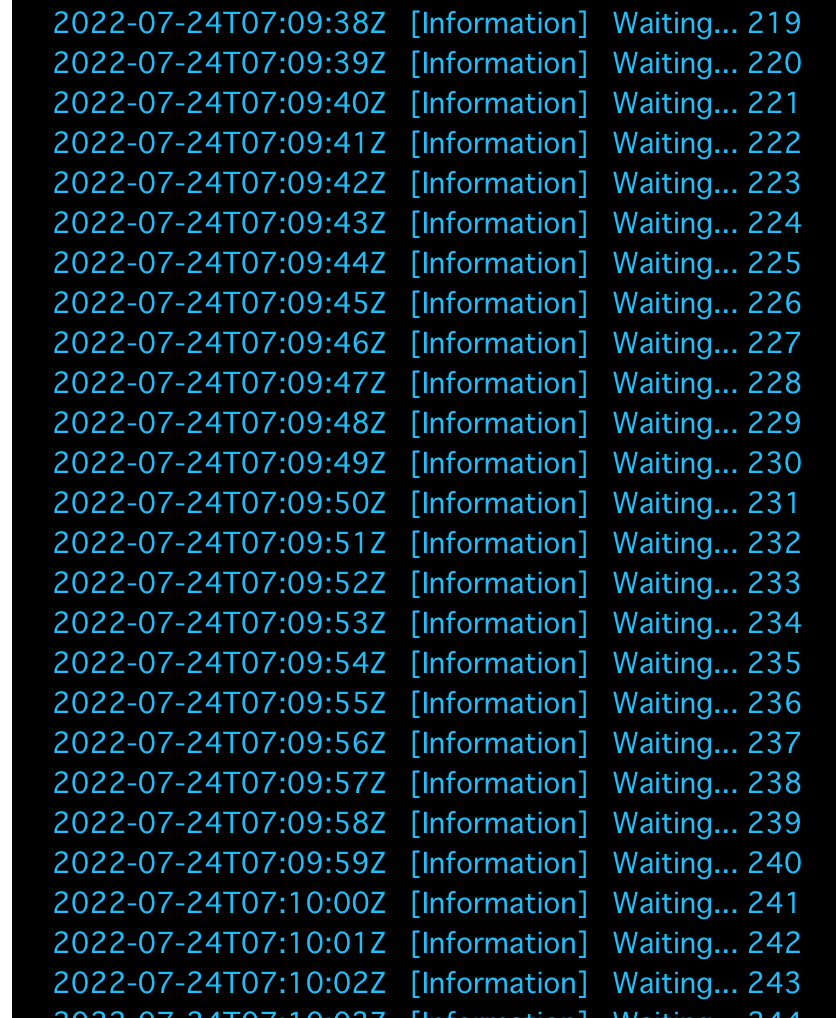
ログを見ると、1秒ごとにログが出力されます。

230秒を過ぎたら、ブラウザは以下の画面が表示されました。きっちり230秒になったらこの画面になるわけではなく、230秒から少し経ってから表示されました。

ドキュメントには502エラーが返される旨が書かれていましたが、私が試したところは504エラーでした。
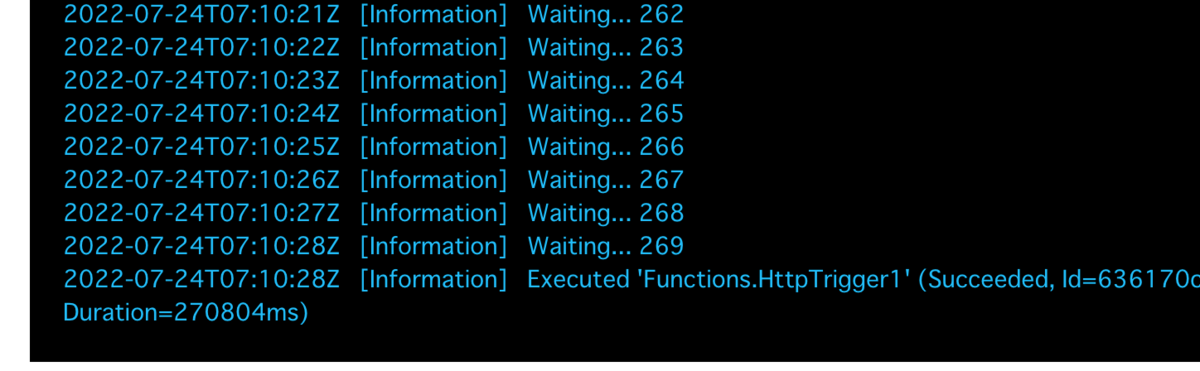
230秒以降も処理は継続され正常終了しました。

Azure Functionsのモニターにも「成功」と表示されました。

実行2
何回かテストを行っていると、以下の画面が出ることがありました。

このように502エラーが返る条件がいまいちわからないのですが、以下のような状況でした。
- タブをアクティブにしていない状態で実行したときに起きたような気がします。
- 230秒未満でこの画面に遷移したような...
- モニターのログが途中で止まりました
- モニターには結果が出ていませんでした
もうちょっと試行が必要かなと思います。
とりあえず今日はここまで。